歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-11 文章編輯:小燈 瀏覽次數:5725
(這是根據自身的項目的思路,不一定每個項目都適用)
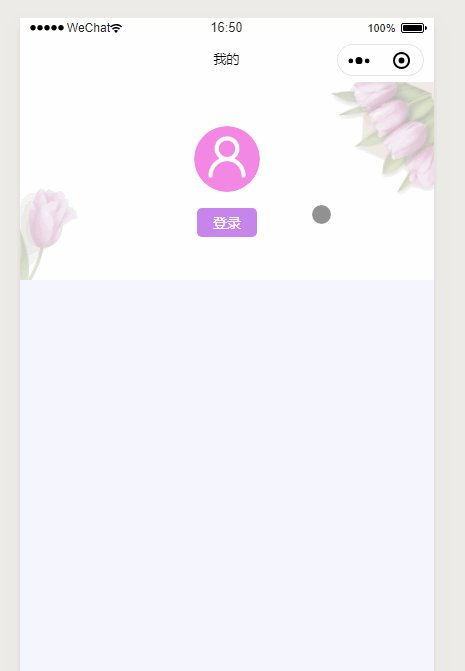
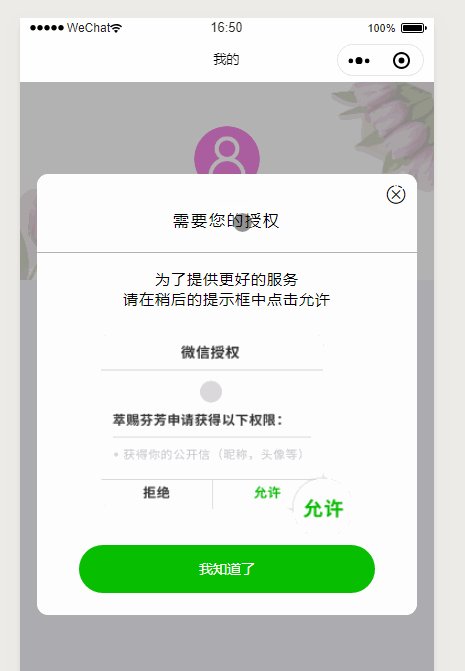
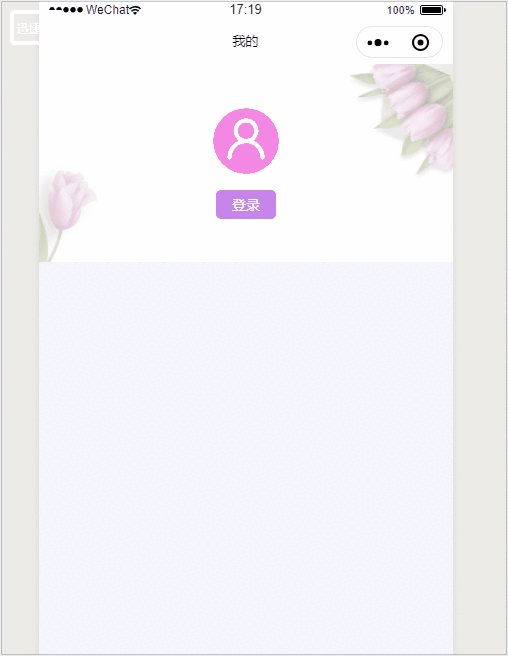
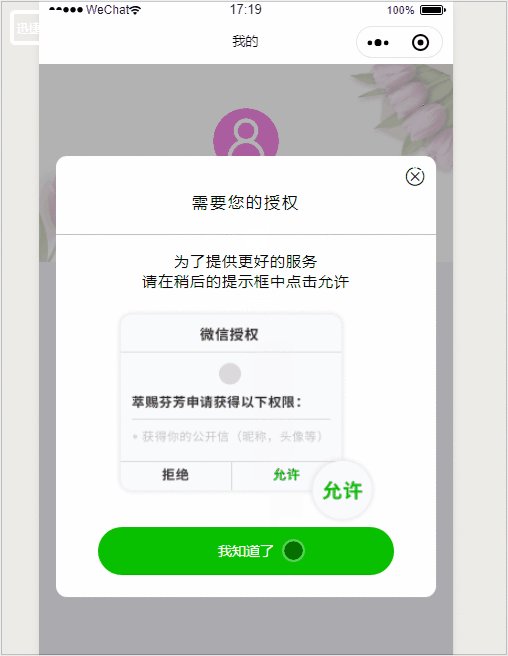
1.制作授權登錄框,引導用戶點擊按鈕
2.uni.login獲取code
3.把code傳給后端接口,后端返回如下數據
openid: "ogtVM5RWdfadfasdfadfadV5s"
status: 1
// 狀態碼:status==0(該用戶未注冊,需調用注冊接口) status==1(該用戶已注冊)4.判斷用戶是否注冊,并調用用戶信息接口
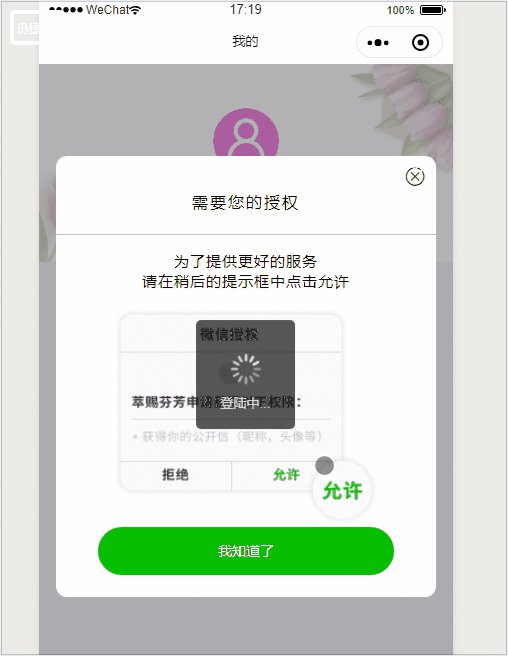
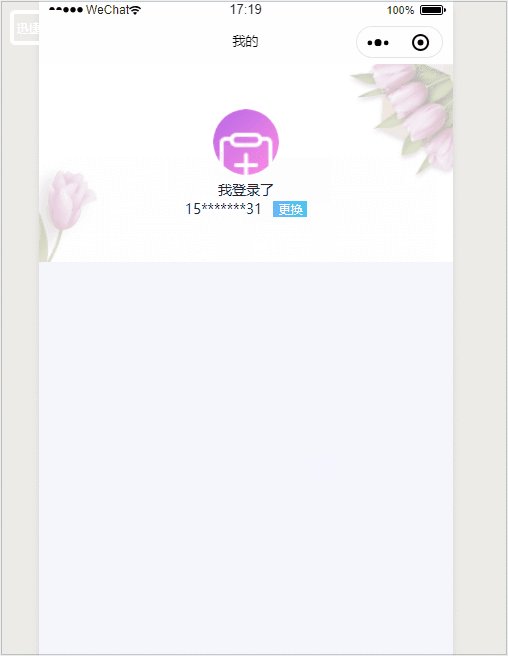
(1)若已注冊則提示登錄成功,并調用后臺給的獲取用戶信息的接口,并把數據保存到vuex
(2)若未注冊則調用注冊接口,注冊成功之后調獲取用戶信息接口,并把數據保存到vuex
我把它寫到一個組件里,在需要調用的頁面注冊該組件
authorization.vue組件
<template>
<view class="pop">
<view class="pop-main">
<i class="iconfont cancel" @click="cancel"></i>
<view class="pop-title">需要您的授權</view>
<view class="pop-text">
<view>為了提供更好的服務</view>
<view>請在稍后的提示框中點擊允許</view>
</view>
<image class="pop-imgsize" src="../static/images/aut.png" mode=""></image>
<!-- 微信小程序的引導按鈕,可以獲取到用戶信息 getuserinfo函數調用請求下面會講到-->
<button type="primary" class="reserve-btn" open-type="getUserInfo" @getuserinfo="getuserinfo">我知道了</button>
</view>
</view>
</template>
<script>
import app from '../common/config.js'
export default {
data() {
return {
};
},
methods: {
getuserinfo(res) {
// 調用封裝在app的_getuserinfo函數,_getuserinfo函數執行用戶獲取code,傳code給后臺,調用注冊接口
app._getuserinfo(res)
},
cancel() {
this.$emit('cancelChild',false)
}
}
}
</script>
<style scoped>
.pop {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0,0,0,.3);
z-index: 9999;
display: flex;
justify-content: center;
align-items: center;
}
.pop-main {
width: 690upx;
height: 800upx;
box-sizing: border-box;
background-color: #FFFFFF;
border-radius: 20upx;
position: relative;
display: flex;
flex-direction: column;
align-items: center;
font-size: 14px;
padding: 64upx 0upx 40upx 0upx;
}
/* 刪除按鈕 */
.cancel {
position: absolute;
top: 20upx;
right: 20upx;
font-size: 20px;
}
.pop-title {
padding-bottom: 40upx;
width: 100%;
border-bottom: 1px solid #BFBFBF;
font-size: 16px;
letter-spacing: 2px;
text-align: center;
}
.pop-imgsize {
width: 484upx;
height: 406upx;
}
.pop-text {
width: 75%;
text-align: center;
font-size: 15px;
margin: 30upx 0upx;
letter-spacing: 1px;
}
button {
background-color: #08BF00;
color: #FFFFFF;
text-align: center;
height: 88upx;
line-height: 88upx;
font-size: 14px;
border-radius: 50upx;
width: 78%;
}
</style>
在個人中心頁注冊該組件
<template>
<view>
<view class="info" >
<image
@click="toSettings"
class="headimg"
:src="userinfo.headimgurl || defaultHeadimg"
>
</image>
<text v-if="!hasLogin" class="goLogin" @click="gologin">登錄</text>
<text v-if="hasLogin">{{userinfo.nickname}}</text>
<text v-if="hasLogin && userinfo.mobile" class="phone">{{userinfo.mobile}}</text>
</view>
<authorization v-if="tologin && !hasLogin" @cancelChild="getChild"></authorization>
</view>
</template>
新建config.js,在config封裝請求
import store from '@/store'
const app = {
apiUrl: 'https://aaa.bbbbb.com/', //請求的地址
openidRequest(obj) {
try {
const openid = uni.getStorageSync('openid');
if (openid) {
if(obj.data) {
obj.data["openid"] = openid;
} else {
obj.data = {"openid": openid};
}
obj.url = this.apiUrl + obj.url;
uni.request(obj)
} else {
console.log("獲取不到openid")
}
} catch (e) {
console.log(e)
console.log("獲取不到openid")
}
},
_getuserinfo(res) {
var that = this
var userinfoDetails = {} // 注冊時,需要把用戶信息傳給后臺,所以定義一個對象存儲獲取到的用戶信息
userinfoDetails = res.detail.userInfo
uni.getUserInfo({
provider: 'weixin',
success: function () {
uni.login({
success:function(res){
uni.showLoading({
title: '登陸中...',
mask: false
});
uni.request({
url: that.apiUrl + 'sdafl/ddfax/dfadf?code=' + res.code, //把code傳給后臺,后臺返回openid和status
success: (res) => {
console.log(res)
if (res.data.openid) {
uni.setStorageSync('openid', res.data.openid)
userinfoDetails.openid = res.data.openid
//處理一下屬性名傳遞給后臺
userinfoDetails = JSON.parse(JSON.stringify(userinfoDetails).replace(/avatarUrl/g, "headimgurl"));
userinfoDetails = JSON.parse(JSON.stringify(userinfoDetails).replace(/gender/g, "sex"));
userinfoDetails = JSON.parse(JSON.stringify(userinfoDetails).replace(/nickName/g, "nickname"));
delete userinfoDetails.language;
userinfoDetails.ppid = store.state.ppid || ''
console.log(userinfoDetails)
}
// 當status==0時說明用戶還沒有注冊需要注冊
if(res.data.status == 0) {
that.sendInfo(userinfoDetails) // 調用注冊接口,并把用戶信息userinfoDetails傳給后臺
console.log('我還沒有注冊')
} else if (res.data.status == 1) {
uni.showToast({
title: '登錄成功',
icon: 'success',
duration: 2000
})
that.getUserData() // 調用獲取用戶信息的接口
} else {
uni.hideLoading()
uni.showToast({
title: '登錄失敗',
duration: 2000,
icon:'none'
})
}
}
})
}
})
}
});
},
// 注冊接口
sendInfo(userinfoDetails) {
var that = this
uni.request({
url: this.apiUrl + 'fdafd/ifdaffdex/fdaff',
data: userinfoDetails,
method: 'POST',
success: (res) => {
if(res.data.userinfo == 1) {
uni.hideLoading()
uni.showToast({
title: '注冊成功',
icon: 'success',
duration: 2000
})
that.getUserData() // 調用獲取用戶信息的接口
} else {
uni.hideLoading()
uni.showToast({
title: res.data.msg,
duration: 2000
})
}
}
})
},
// 獲取用戶信息
getUserData() {
uni.request({
url: this.apiUrl + 'sfad/dfadfad/idfadffde',
data: {
openid: uni.getStorageSync('openid')
},
method: 'POST',
success: (res) => {
if(res.data.status == 1) {
console.log(res.data)
store.commit('login', res.data.user) // vuex的方法
} else {
uni.showToast({
title: res.data.msg,
duration: 2000
})
}
}
})
}
}
export default app;import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
hasLogin: false,
userinfo: {},
ppid: '',
},
mutations: {
// 登錄
login(state,res) {
state.hasLogin = true
state.userinfo = res
uni.setStorage({
key: 'userinfo',
data: res
})
// console.log(state.userinfo)
// console.log(state.hasLogin)
},
// 二維碼ppid
saveppid(state,ppid) {
state.ppid = ppid
uni.setStorage({
key: 'ppid',
data: ppid
})
// console.log(state.ppid)
},
},
})
export default store搞定
日期:2019-11 瀏覽次數:5724
日期:2019-11 瀏覽次數:12169
日期:2019-11 瀏覽次數:4555
日期:2019-11 瀏覽次數:5593
日期:2019-11 瀏覽次數:5428
日期:2019-11 瀏覽次數:7449
日期:2019-11 瀏覽次數:5347
日期:2019-11 瀏覽次數:15982
日期:2019-11 瀏覽次數:4915
日期:2019-11 瀏覽次數:6716
日期:2019-11 瀏覽次數:5605
日期:2019-11 瀏覽次數:4756
日期:2019-11 瀏覽次數:11089
日期:2019-11 瀏覽次數:8564
日期:2019-11 瀏覽次數:5264
日期:2019-11 瀏覽次數:4516
日期:2019-11 瀏覽次數:9188
日期:2019-11 瀏覽次數:4849
日期:2019-11 瀏覽次數:5050
日期:2019-11 瀏覽次數:5061
日期:2019-11 瀏覽次數:4722
日期:2019-11 瀏覽次數:5212
日期:2019-11 瀏覽次數:10503
日期:2019-11 瀏覽次數:5651
日期:2019-11 瀏覽次數:5659
日期:2019-11 瀏覽次數:5097
日期:2019-11 瀏覽次數:12598
日期:2019-11 瀏覽次數:7563
日期:2019-11 瀏覽次數:8146
日期:2019-11 瀏覽次數:5059
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.